Before we know the exact meaning of core web vitals, let’s have a look at this instance.
When you walk into a supermarket to buy some essentials or just everyday shopping, you will meet attendants, who will give you the best service you deserve. In return, you will either appreciate them verbally or congratulate the management through their feedback platform.
From your feedback and other customers’ feedback, the management will know how they perform to give customers the best experience. The feedback is the key metric for measuring the customer experience in their scenario. That’s a similar case with your website.
Core Web Vitals checks three aspects of your website; interactivity, loading speed, and visual stability. It helps you boost your website SEO ranking in search engines. Google loves the site follows its guidelines.
We were lucky to have a session with our expert Alex Lysak. He will take us through the essentials that will make us understand more about the concept. Keep reading so that the highlights do not leave you out.
What is essential for your website?
The key aspect of your website is the user experience. Initially, there were no metrics that could be used by website owners to know about their users’ experience.
However, with innovation, Google has introduced metrics that are essential for measuring user experience. You need to note that today’s user experience matters a lot in page ranking.
Why are Core web vitals important to your website?
With core web vitals in place, the way Google does its page rankings will have to change. The rankings will help in determining how well your page performs on giving a better user experience.
Websites that have poor design and give users poor interphase will have no room on the first page.
That also means that only substantial websites in terms of content and design will enjoy the available space on Google’s first page.
Also, future website developers will have users in mind. Both content and other user interfaces will have to be top-notch to make the experience superb.
However, the above does not mean that you do not have to invest much in your page content—both content and design of the page matter. The page design matters the most in terms of giving the user the best experience and enhancing the page visibility.
According to Google, a page with good user experience ratings will enjoy the advantage of visibility despite the content. However, in cases where the content of more than two pages are similar, the length of content will play a role in determining visibility.
The focal point of introducing core web vitals is because Google has shifted its focus to the user experience. That pertains to the layout, content, and other essential page components.
Even though there aren’t algorithms that determine the user experience currently, sometime in 2021, google will introduce them. It will be tracking the websites’ performance using those metrics.
From the above, you can tell that there are a lot of changes that will occur. Besides, you can learn how vital core web vitals will be useful to internet users. Read through the next section to see some of the key metrics we are talking about.
Key Components of Core Web Vitals
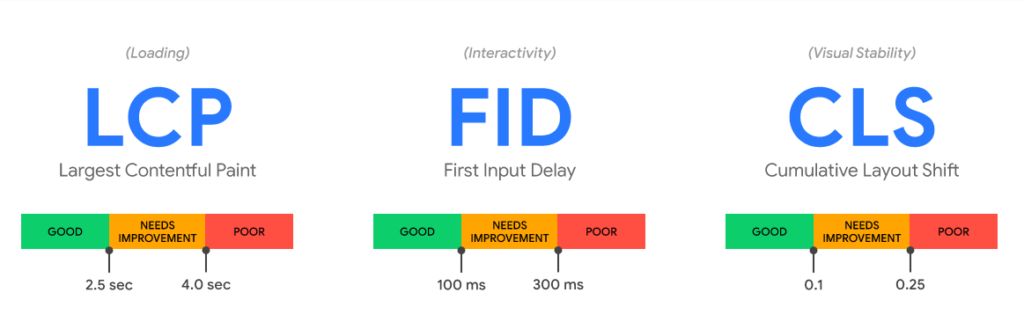
To understand the concept of web vitals better, you can consider these three main components.
First Input Delay (FID)
Precisely, First Input Delay focuses on how interactive your page is. It is the measure of how long your page takes to become interactive when a user visits it.
Interactive means that your page triggers the visitors to click on some of the valuable tabs and other pages on your website. Website interactions are essential to companies like the Scan team that value their customers’ actions once on their page.
Quick interactions on your website mean that the users are getting satisfied with the content on the page. It also indicates that your users are reaching the page within a shorter time, and the loading speed is even better.
On the other hand, low interaction may signal you that your page’s content does not meet the visitors’ needs. It also signifies that your page loading speed is slow, thus making the user take a lot of time to interact with the page.

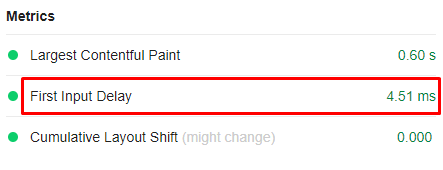
Checked with Web Vitals
What can you do to improve your FID?
Your site’s FID score is essential. It also helps in determining which page your website will rank. Therefore, to help improve your website’s score, you need to consider doing the following;
- Adopt a browser cache; The most important thing is speed. The time your site takes to load the content when the user wants to access them is vital.
As a way of making your website’s loading speed excellent, you can opt for a browser cache. It will make the users joggle through the site faster and complete whatever they want to do quickly.
It will also motivate them to check on other links, thus increasing your website’s score.
- Work on your javascript; one thing you need to know is that it might be difficult for users to interact with your page when it’s loading Javascript. The best option is to remove your javascript or defer it.
- Eliminate any third-party scripts; Do you have any third-party scripts on your website. A third-party script such as google analytics may also reduce your score, thus impacting your SEO. Removing them will help you in improving the performance of the FID.

As mentioned, above are the ways you can improve your FID score. You just have to implement them to get the results you need.
Largest Contentful paint (LCP)
Of the three core web vitals, the Largest contentful paint is the easiest to understand. The metric refers to the total loading speed of a page’s main contents. Main contents include images, a block of text, and videos.
The metric’s unique thing is that for Google to assess your page’s loading speed, it must have an LCP score of about 75%.
Google values the LCP data because they are the key determinants of knowing the user experience. When checking your loading speed, you may be carried away by how fast some of your contents load faster.
However, you need to know that it may not be the case because some developers only ensure that some contents on your page load faster to deceive you.

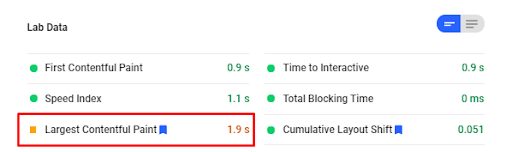
Checked on Google PageSpeed Insights
How you can improve your LCP
Remember, the LCP score is essential if you want google to assess your sites loading speed to make it rank on the first page.
The score might be high, but you can implement things to reach the mark and even go beyond it. Below are some of them.
- Do an upgrade on your host; to attain the score, you need to improve your web host. Your hosting plays a significant role in how fast your page can load its contents. Therefore, your website will give the users the best experience they deserve when you opt to upgrade it.
- Checking on heavy page elements; when you have heavy page elements that may slow your page’s speed, google page speed insights will let you know about it.
- Try lazy loading; it ensures that your page only loads the content the user needs. That means that your site’s speed will improve significantly, thus making it user-friendly.
- Remove unwanted third-party scripts; Similar to FID, you can remove the third-party scripts you don’t need. That will significantly improve your page’s content loading speed.
Cumulative Layout Shift (CLS)
Finally, here is a metric that does not focus on the page speed but stability. Even though cumulative layout shift focuses majorly on interactivity, most of its focus is on how stable your page’s content is. It also ensures that no shifts are occurring regarding the layout.
Content shift happens mostly when the content the user needs takes longer to load. A sudden shift to another content may occur. After that, the content that is delayed to load may start loading again, thus triggering content shift.
The metric helps the website owner to know how stable the website, based on its display.
You are probably wondering how that is measured. It ranges on a scale of 0-1. Since the main aim is to determine how frequently the site’s content shifts, 0 shows no shift. On the other hand, 1, which is the high CLS, indicates the maximum shift.

Checked on Google PageSpeed Insights
Below is how you can minimize CLS.
If you are wondering how you can minimize CLS, the below information will help you know how to do that.
- Ensure there is Ads space; you need to ascertain that the Ads have reserved space so that they don’t keep shifting the content.
- Set the exact size of elements; it means that the size of the videos, images, and content should be exact so that users know the actual space they will take on the website.
A lot of innovations will still come, and we should thus be on the lookout for some digital marketing trends. Web developers should also stay updated so that any developments do not leave them behind.





1 Comment